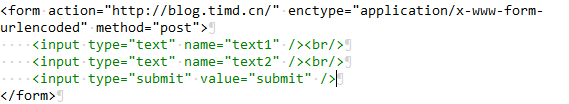
使用post请求向http服务器提交数据,通常是使用form表单提交:

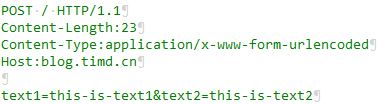
提交时,会向服务器发送类似下面的HTTP请求(已去掉不相关的请求头信息):

请求体的Content-Type是application/x-www-form-urlencoded,这意味着请求体会经过URL编码,就像GET请求时URL里的QueryString一样。
为了支持文件上传,ietf在1995年出台了rfc1867,也就是《RFC 1867-Form-based File Upload in HTML》。Content-Type的类型扩充了multipart/form-data用以支持向服务器发送二进制数据。因此在发送POST请求的时候,表单<form>的enctype属性共有两个值可选,这个属性管理的是表单的MIME编码:
multipart/form-data请求有如下特点:
multipart/form-data的基础方法是POST,也就是说它是由POST方法来组合实现的
multipart/form-data与POST方法的不同之处:请求头和请求体
multipart/form-data的请求头必须包含一个特殊的头信息:Content-Type,且其值必须是multipart/form-data,同时还要规定一个内容分隔符,用于分隔请求体中的多个POST内容。具体的头信息如下:
Content-Type: multipart/form-data; boundary=${bound}${bound}是一个占位符,代表内容分隔符,可以任意规定,但是不能出现在上传的文本内容中。
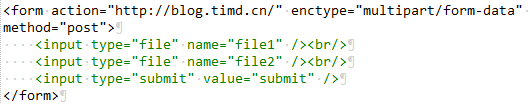
使用multipart/form-data上传文件的例子:

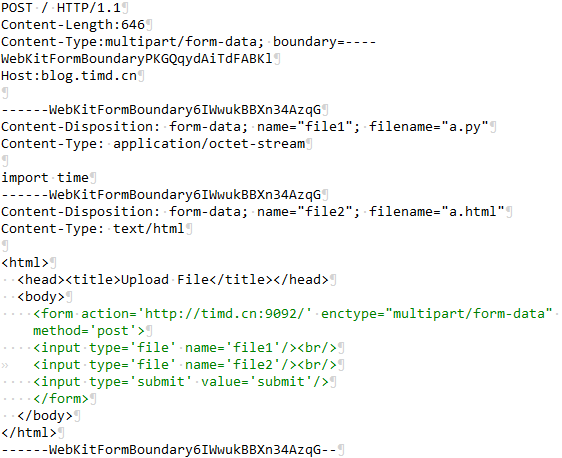
提交时,会向服务器发送类似下面的HTTP请求(已去掉不相关的请求头信息):

可以看出,浏览器自动生成的内容分隔符是----WebKitFormBoundary6IWwukBBXn34AzqG,同时在这个请求体中,有两部分内容。每一个部分都是以--加上内容分隔符开始的,然后是该部分内容的描述信息,然后是\r\n,然后是具体内容。如果传送的内容是一个文件的话,那么还会包含文件名信息,以及文件内容的类型。最后会以--${bound}--结尾。